❶ / Summary
Do you like ties but find classic styles too formal? Auntie Knitter is a brand of handmade knitted ties crafted by Czech aunties, perfect for those seeking a stylish yet casual accessory.
This project celebrates the artistry of these knitters and brings their work into the spotlight. As the graphic and web designer, I created all brand visuals and the Auntie Knitter website.
The Challenge
From the project’s beginning, I collaborated with Michal Stancik, the visionary of the The Auntie Knitter idea. Our goals were to establish a brand identity, develop essential visuals, and design a web solution to sell the knitted ties and manage orders online.
The Solution
We began by naming the brand, clarifying the story and value proposition. I then developed the visual identity, including the logo, color palette, and a style that reflected our target audience.
Next, I designed and built the website on WordPress using the WooCommerce plugin. The site showcases our story and products, allowing visitors to order knitted ties, with easy order management on the backend.
My Role & Participation
Graphic Designer, Webdesigner / Developer
- Created the brand’s visual identity, promotional materials, and website design using Illustrator and Photoshop.
- Developed the website, coding in HTML, CSS, and JavaScript/jQuery, and deployed it on WordPress with WooCommerce integration.
Due to limited resources, we started as a small team of two. Later, we brought on a photographer and copywriter to enhance the content. While I led the design and web aspects, Michal managed the physical production with his auntie and oversaw the project.







❷ / Process


1 Research & Analyses
With only a rough idea and a few prototypes of knitted ties, I began by learning about the author’s business vision. We then defined the strategy and researched competitors.
We developed the story and value proposition, including a unique selling point. To understand our potential customers, we created and refined customer archetypes (proto-personas).
2 Ideation Sessions
Once I had gathered enough information about the business and customers, we held several brainstorming sessions.
We selected the brand name, shifting from 'Knitted Brothers' to 'Auntie Knitter' to emphasize the story of ties crafted by Czech aunties. We agreed on a general visual style, using mood boards to guide the process, and finalized the product line.
3 Visual Identity Design
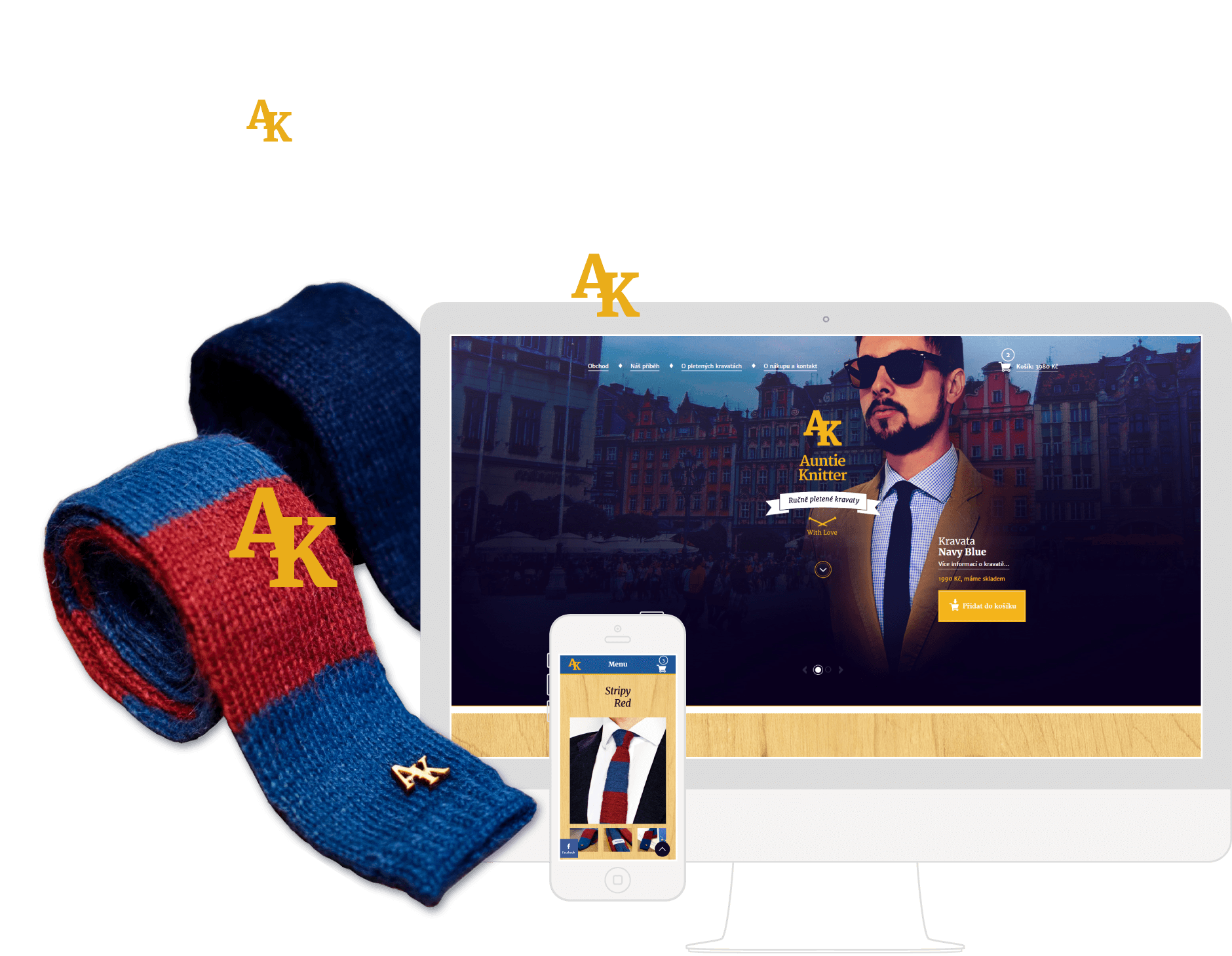
Drawing on the research and agreed-upon style—captured by words like gentleman, royal, rebellious, and handcrafted—I designed the visual identity.
I selected the Merriweather font for its stylish serif look and easy online readability. From several logo options, we chose a simple design using the brand's initials, suitable for small wooden badges. We opted for gold and navy blue colors to align with the desired and brand values.

4 Website Design
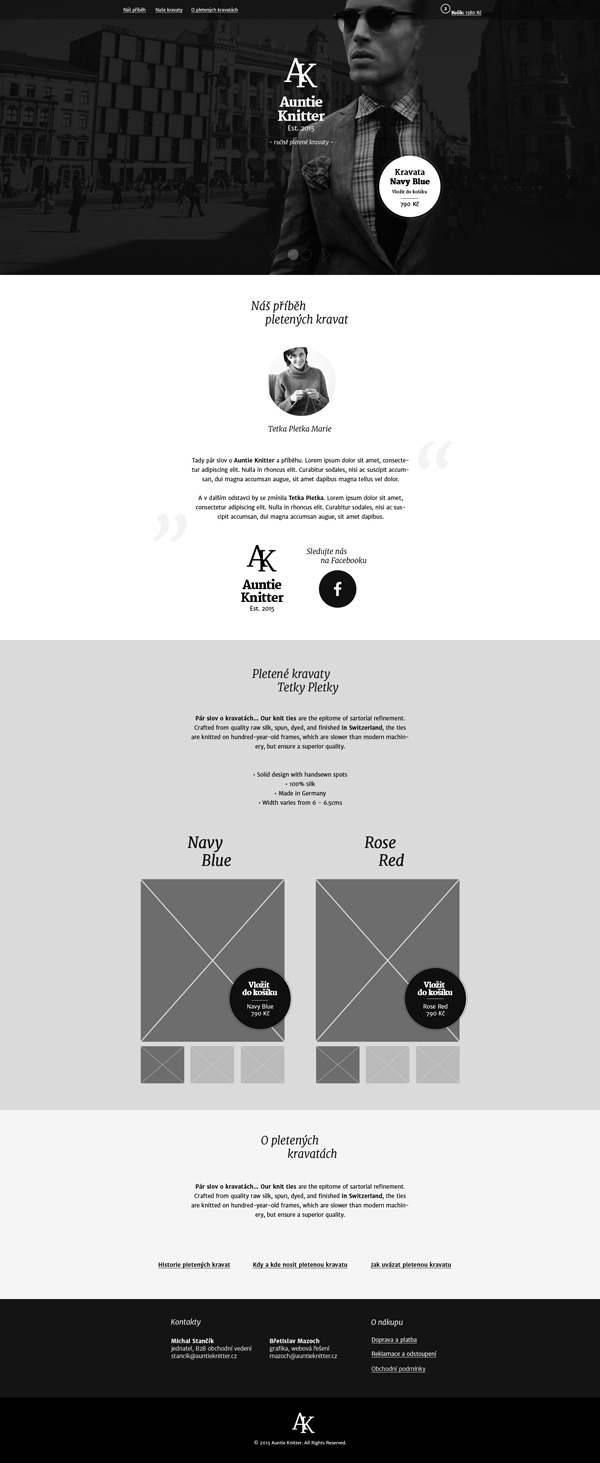
With thorough research and a solid visual identity, we had a strong foundation for the website design. To keep the focus on the story, products, and contact information, I chose a single-page layout.
I began by sketching layout ideas on paper, then moved to wireframes to define content, structure, and information hierarchy. From there, I created detailed designs based on the wireframes and established style.
During the design phase, we conducted basic guerrilla user testing, which led us to move the product section directly under the header, replacing the story section.
5 Website Development
In previous projects, I gained experience in coding and deploying Content Management Systems. I applied this knowledge to code the designs myself.
We chose WordPress for its ease of use, my positive past experience, and the option to integrate WooCommerce for online sales. I also optimized the site’s loading speed to enhance usability.


What I’ve Learned
• Understand the Business and Users
Before diving into design, it’s crucial to understand the business goals and potential customers. Conduct research and hold workshops with clients and team members—this foundation greatly benefits the final outcome.
• Deliver Quickly, Iterate, and Test with Real Users
Tight deadlines often require flexibility and compromises. Aim to release a Minimum Viable Product (MVP) early, then refine it based on real user testing. This approach boosts overall business outcomes, such as conversions and user satisfaction.
• Optimize Website Performance for Usability
Default content management system installations can be slow, negatively impacting usability. Prioritizing performance optimization significantly enhances the user experience.
❸ / Designs

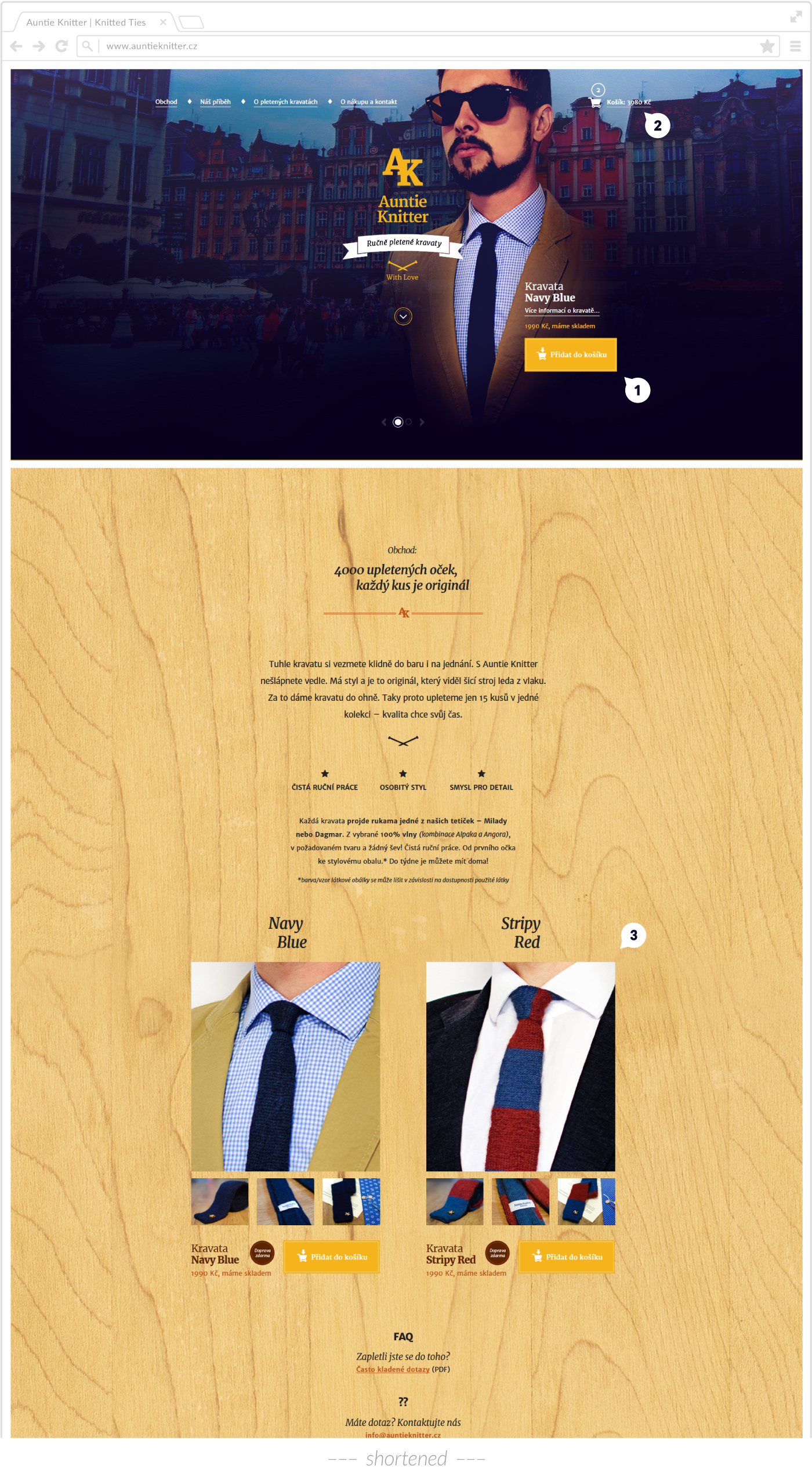
❶ Products Carousel with CTAs
The homepage header features a timed carousel showcasing two products (Navy Blue, Stripy Red). This setup allows visitors to view and purchase a tie immediately upon loading the site. To reinforce this, we included a prominent “Add to Cart” button.
❷ Structure and Sticky Navigation
The homepage features a single-page layout, presenting product information and the brand story in a light, simple structure (Shop, Our Story, About Ties, Contacts). The buying process is completed on separate pages: Cart, Checkout, and Confirmation.
❸ Products Gallery with CTAs
The product gallery is a key section, so we positioned it directly under the header. For easy viewing, we included smooth lightbox functionality. Below each photo, a prominent 'Add to Cart' button ensures the buying process is straightforward and intuitive.

The Story
The story section appears just below the products, set against a clean white background. This design increases contrast between sections and enhances the story’s prominence as visitors scroll down.


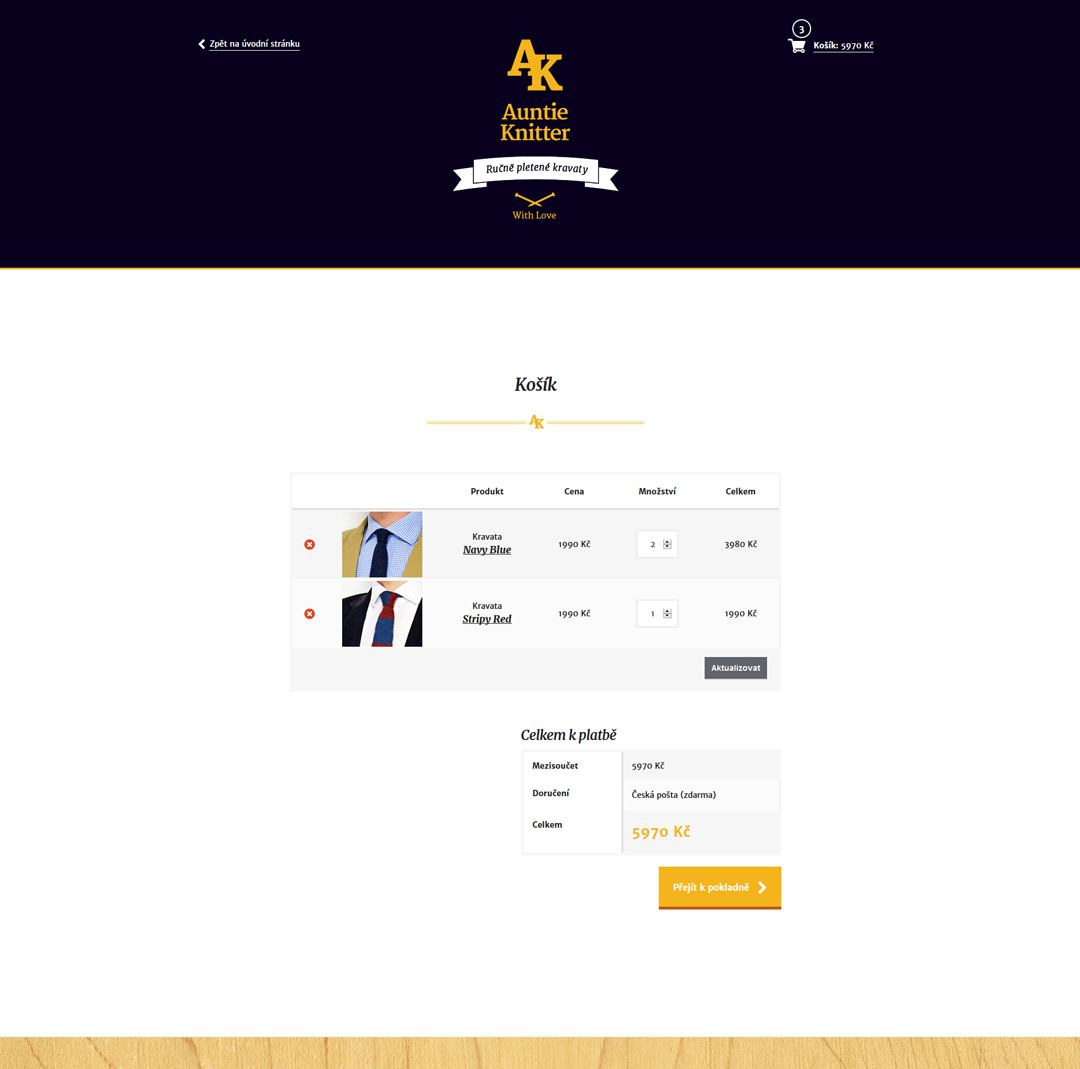
Checkout and Enjoy your Knitted Tie!
Visitors can proceed to checkout from the cart page (shown above), where an order summary is available.
Each customer receives their tie in a special gift package, which includes an introduction letter and an original textile envelope.
Did you enjoy my work?
Let’s work together! I'm especially passionate about projects in healthcare, smart technologies, and project management.
Contact me at → bretislav.mazoch@gmail.com or LinkedIn